Spotify Timeline
- Service
- Development, Design
- Client
- Side project
- Year
- 2024

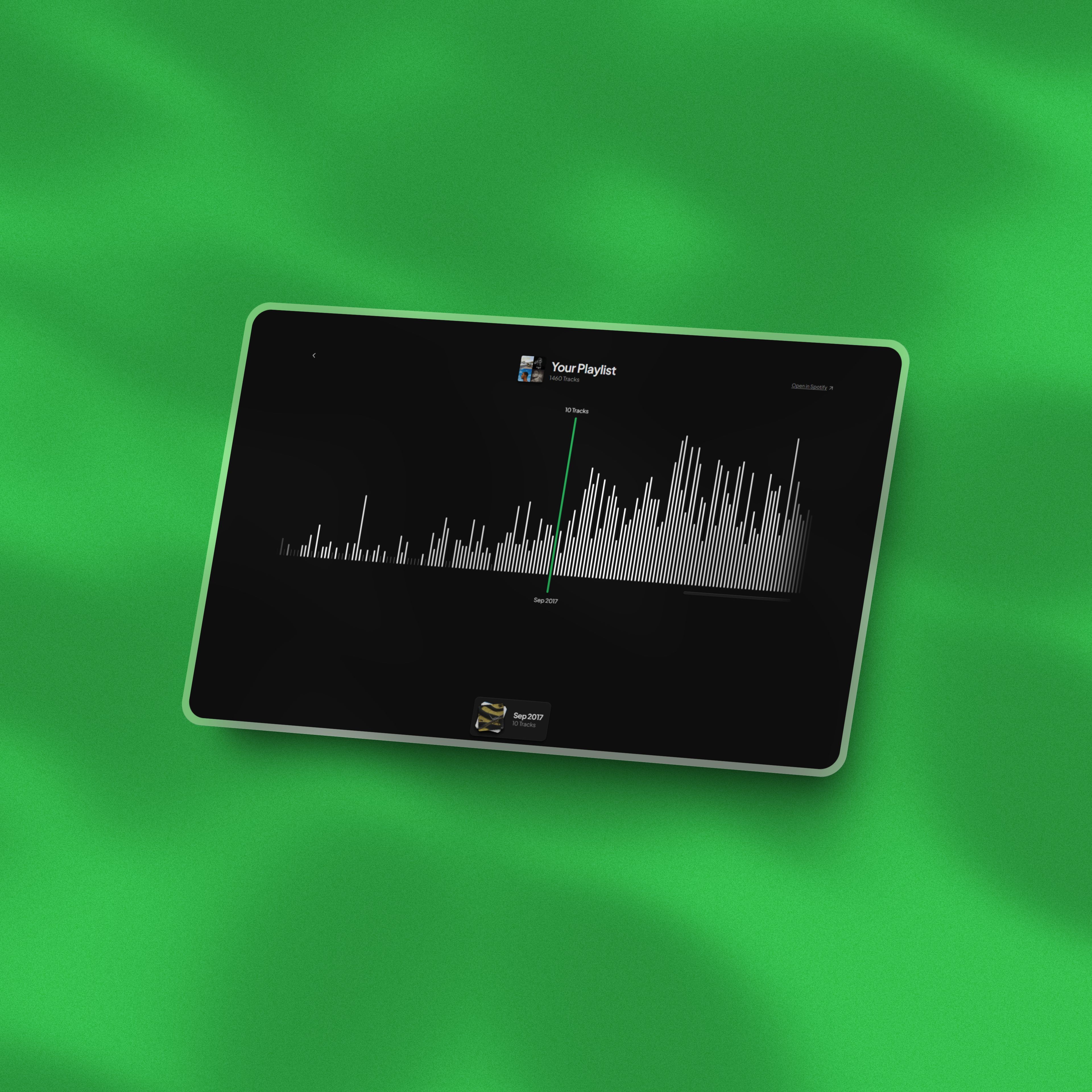
Spotify Timeline is a little site where you can explore beautiful timelines of your Spotify playlists. It let’s you view all your songs grouped by months in a smooth minimalistic timeline chart.
The idea
I’m one of the guys who uses a large playlist for all my songs, and not spotify’s like functionality. So have you ever wanted to know what era the songs you listen to are from? I did, so i created this little site.
Implementation
The site is build using Nextjs and React with TypeScript. To get private playlists form a Spotify user via the Spotify API we need an access token. To get this I implemented OAuth login and store the users keys in a SQLite database.
The main part of the app is the timeline component. It consists of two individual components. The first one is a mouse follower with keyboard support using Framer Motion to indicate the active item. The second is the scrollarea which is built on top of Radix UI’s scrollarea primitive. Enhanced with a nice css animation-timeline gradient mask and a custom useMousescroll hook to let the user easily explore the timeline by moving the mouse to the edges.
Conclusion
I have to admit, that this was my first time working with Nextjs. I’m coming from a background in Sveltekit and TYPO3 a PHP content management system and framework.
Nextjs is really nice when you’re in the flow with it. However, I think getting in this flow isn’t that easy because it comes here and there with quite some abstractions. And I think some of them are easy to overlook and doing a not so small amount of magic behind the scenes.
In conclusion it also showed my how easy it is to adapt to a new JavaScript framework if you know the language, its concepts and the web’s basics in general.